この記事を読むのに必要な時間は約 8 分です。
今回は、写真やスクリーンショットにモザイクをかけるアプリとして、一番のオススメである Skitch を紹介したいと思います。Skitch は多機能なアプリですが、今回はモザイク処理まわりを取り上げます。
なお、画像や動作の確認は Android で行っていますが、iPhone でも大きな差はないかと思います。
個人特定などで騒がれることも多い今日この頃。写真を投稿するにも、プライバシーを守るよう気をつける必要があります。Facebook や Twitter へ投稿するにも、余計なものが写っていたら、分からないようにしないと、どこで何があるか分かったものではありません。
私も、アプリのレビューをするにあたり、スクリーンショットにモザイクをかけまくっています。その際に利用するアプリを探していて、色々と使ってはみましたが、結局 Skitch に落ち着きました。
Skitch は Evernote が出しているアプリですので、その点でも安心ですし、Evernote とも簡単に連携できます。
Skitch がオススメな理由
- やり直しが可能である
- 1回だけでなく何度も処理できる
- なぞって指定ではなく、範囲指定で処理できる
- 拡大表示して指定できる
- 文字入力や矢印入力など、他の編集も同時にできる
これらを全て満たすアプリは、Skitch しかありませんでした。特に、「やり直し」が可能、
写真を開く
Skitch を起動すると、以下のように画面下部にタブがあり、編集する写真を選ぶことができます。
端末に保存されている写真だけでなく、「カメラ」であればその場で写真を撮ったり、「地図」から地図に書き込むなども可能になっています。

画像を探すのが大変な場合は、いつも使っているギャラリー等の写真ビューワーアプリから Skitch へ「共有」もしくは「送信」すれば、Skitch で開くことができます。
今回は、過去に撮影した写真を対象にモザイクをかけてみます。写真は大昔に使っていた習字道具で、汚れていますが、あまり気にしないで下さい。
編集する写真を選ぶと以下の画面になります。簡単な説明を付けておきます。
モザイクツールを選ぶ
モザイクをかける場合には、右下の「利用ツール」をタップし、「モザイク」アイコンをタップします。
モザイクツールが選択されていれば、右下のツールアイコンもモザイクになります。
写真の拡大・縮小
モザイクツールに限りませんが、ピンチイン/ピンチアウトにより、画像の拡大縮小が可能です。


モザイクをかける
さて、いよいよ実際にモザイクをかけます。
モザイクをかけたい範囲をドラッグします。
失敗した場合には、左上の「元に戻す」アイコンをタップすれば、処理前の状態に戻ります。
写真を上画像のように、縮小している場合も、画像からはみ出して指定しても問題ありません。(文字入力等の場合は、自動的に余白が作成され、キャンパスが広がります)
モザイク処理も簡単ですね。上図の要領で、大きく処理したい場合には縮小表示で、細かい部分は拡大表示で、といった具合に切り替えながら、必要な部分にどんどんモザイクをかけていきましょう。
モザイク処理をさらに使いこなすには
このモザイク処理の動作ですが、いくつか特徴がありますので、頭に入れておくと良いかと思います。
- モザイクの細かさ(1つ1つのブロックの大きさ)は、指定した範囲の大きさに合わせて変わる。
- 重ねがけをしても、処理は重ねがけされず、元の写真に対して新たに処理される。
- Skitch で追加・編集した文字や図形には影響しない。
モザイクの細かさについて
実際にモザイク処理を行った際の、モザイクの細かさ (モザイクタイルの1つ1つの大きさ) は、指定した範囲の大きさ、形によって変わります。
以下で、横長っぽくモザイク指定した時と、縦長にモザイク指定した時とを比較してみます。
1. 横長にモザイク指定した場合。
拡大してみます。
横長のモザイクタイルとなっています。
また、先ほど画面上部を大きくモザイク指定した時に比べて、モザイクタイルが小さくなっているのが分かるでしょうか。
2. 縦長にモザイク指定してみる。
処理結果を拡大してみます。
モザイクタイルが縦長になっていますね。
使ってみての感想としては、本当に分からないようにしたい場合は、正方形のタイルよりも長方形のタイルの方が、分かりにくくなると思います。モザイク処理したい部分が正方形であっても、半分の横長あるいは縦長にして、2回処理する方が、より分かりにくくなると思います。
モザイク処理の重ねがけ
上でも述べたように、モザイク処理を重ねがけしようとしても、そうはいかず、元の画像に対して改めてモザイク処理されます。
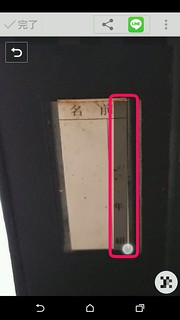
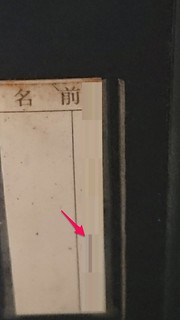
分かりづらいので、画像を並べてみます。
名前の「名」の部分が分かるようになってしまいました。後にかけているモザイク処理が指定範囲が小さく、モザイクタイルが細かいせいです。
このように、何度も重ねてもあまり意味がありません…。また、大きく範囲指定した後に細かく指定していくと、後勝ちになるため、モザイクも細かく(=分かりやすく) なってしまいます。
したがって、細かい部分から先にモザイク処理して、それから大きくモザイク処理していくことをオススメします。
Skitch で追加・編集した文字等には影響しない。
Skitch で文字を追加したり、矢印を追加した場合、それらに対してはモザイクはかかりません。画像ソフトで言うところのレイヤーが分かれている状態です。
言葉で説明するより画像で見る方が早いかと思います。
文字入力等には影響なく、後ろの元画像がモザイク処理されました。
というわけで、文字や矢印等を入力した後でもモザイク処理をガンガン行えます!
もし、塗りつぶした上でモザイク処理したい場合は、一度塗りつぶした画像を保存し、再度編集を行うことで可能です。
物足りない点
最後に、これが出来たらもっと便利なのに、と思う点を挙げておきたいと思います。
- 矩形 (四角) だけでなく、他の形でもモザイク指定できる
- 処理の重ねがけができる (重ねがけの あり/なし を設定で選べる)
以上、モザイク処理まわりだけですが紹介させていただきました。
他の機能についても、後日取り上げたいと思います。