この記事を読むのに必要な時間は約 14 分です。
Wikipedia にも利用されている Wiki といえば、MediaWiki です。私も MediaWiki を利用して、とあるサイトを作成しました。その際に、Flickr 画像を 記事中に表示させた際のメモです。
当記事では、MediaWiki で Flickr 画像を表示させるための拡張機能である、Extension:FlickrAPI の導入方法と、ちょっと便利に利用するための編集についてご紹介したいと思います。
前提・環境
私が導入した環境は以下の通りです。
| OS | FreeBSD 10.1-RELEASE |
| PHP | 5.6.12 |
| MySQL | 5.6.26 |
| MediaWiki | 1.25.2 |
| FlickrAPI extension |
0.1.1 |
また、Flickr アカウント、および API キーは取得済みとします。方法が不明な場合は、お手数ですが別途検索をお願い致します。
当記事により何ができるか
MediaWiki 上で、以下をできるようになります。
- Flickr サムネイル画像を記事中に表示させられます。
- Flickr サムネイル画像のリンク先をオリジナル画像にすることができます。
- Flickr サムネイル画像のリンクを、新しいウィンドウで開くようにすることができます。
Extension:FlickrAPI のダウンロード・配置
MediaWiki の Extension:FlickrAPI のページ 中の、「Download」リンクから、ファイルをダウンロードします。
ダウンロードしたファイルを解凍し、サーバー上の extensions ディレクトリにFlickrAPI というディレクトリ名で配置します。
extensions/FlickrAPI/FlickrAPI.php という構成で配置されるようにしましょう。
初期設定
LocalSettings.php への設定追加
MediaWiki のトップディレクトリにある、LocalSettings.php に、以下を追記し、拡張機能を読み込むように設定します。
require_once "$IP/extensions/FlickrAPI/FlickrAPI.php"; $wgFlickrAPIKey = 'XXXFlickrAPIKeyXXX';
$wgFlickrAPIKey の横に、取得済みのFlickrAPIKey を記入しましょう。API Secret は不要です。
update スクリプトの実行
Extension の読込設定が済んだら、update スクリプトを実行し、テーブル作成等の初期処理を実行します。
SSH などのコマンドを利用できる場合
コマンドを利用できる場合は、以下を実行します。
$ php /path/to/wiki/maintenance/update.php
Web から実行する場合
こちらの MediaWiki の案内 をよく読んで実行しましょう。
1. 必要に応じて、Database のバックアップを取得しておきます。
2. MediaWiki インストーラーである、http://example.org/w/mw-config/ にアクセスします。( Short URL を利用している場合であっても、/w/ になるようです )
3. インストーラーが表示されたら、言語 (日本語) を選択します。
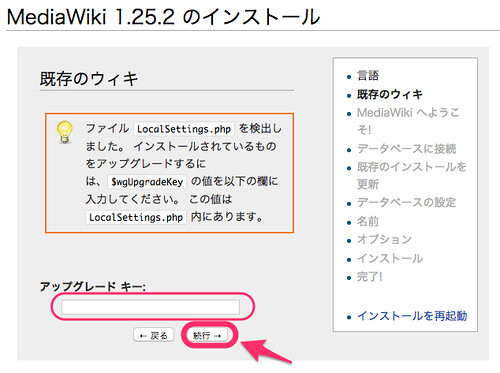
4. LocalSettings.php が存在することが検知されると、アップグレードキーを要求されます。LocalSettings.php を開き、$wgUpgradeKey を探して、その値を入力しましょう。
5. その後は、インストール時と同様に手順を進めれば、必要なデータベース更新を行ってくれます。
導入完了の確認
以上で、導入は完了です。「特別:バージョン情報」ページにアクセスし、インストール済み拡張機能に FlickrAPI が表示されていることを確認しましょう。
Extension:FlickrAPI の使い方
FlickrAPI は、記事中に <flickr>〜</flickr> というタグを書くことで、フックして Flickr 画像表示用の HTML に置き換えてくれます。
Flickr タグの書き方と各パラメーター
「|」区切りで各パラメーターを指定し、以下のようになります。
<flickr>画像ID|表示形式|表示位置|サイズ|キャプション</flickr>
- id : 画像ID。Flickr サイトの URL にて確認可能。
- 例えば、URL が www.flickr.com/photos/111111111@A22/33333333333/in/dateposted-public/ の場合、33333333333 の部分が画像 ID です。
- type : 表示形式。以下のいずれかを指定可能です。差はイマイチよく分かりません…。
- thumb / frame / frameless
- location : サムネイル画像の表示位置。以下のいずれかを指定可能です。
- right / left / center / none
- size : サムネイル画像のサイズ。以下のいずれかを指定可能です。
- s : 75x75px
- t : 長辺100px
- m : 長辺200px
- – : 長辺500px
- b : 長辺1024px
- caption : 画像のキャプション。任意のテキストを指定可能です。
- type に “thumb” または “frame” を指定している場合のみ表示されます。”frameless” では表示されません。
例えば、以下のように、記事中に記入すると、該当の画像が表示されます。
<flickr>33333333333|thumb|none|-|テストキャプション</flickr>
デフォルトパラメーター設定
LocalSettings.php にて、パラメーターのデフォルト値を設定することが可能です。右側の値は、指定無しの場合のデフォルト値です。
$wgFlickrAPICache = true : キャッシュを有効にするかどうか。パフォーマンス向上のため、有効にしておくことが、強く推奨されています。
$wgFlickrAPIDefaults = array( ‘type’ => ‘frameless’, ‘location’ => ‘right’, ‘size’ => ‘-‘ ); : 画像表示時のパラメーターのデフォルト値です。設定しておくと、各 Flickr タグ記入時に省略することができます。ID と キャプションのみの Flickr タグは、次のように記入できます。
<flickr>33333333333||||テストキャプション</flickr>
Extension:FlickrAPI をカスタマイズする
Extension:FlickrAPI は、デフォルトだと少々使いづらいです。以下の点が気になります。
- サムネイル画像のリンクターゲットが設定されていないため、ウィンドウを開かずにページ遷移してします。
- サムネイル画像のリンク先が、Flickr の画像ページ表示になっていて、画像のみの表示ではありません。
パラメーターでは対応していないようですので、ソースを編集して、上記動作を変更しました。
なお、下記コードについては、動作の保証などはできません。また、同様の編集を行ったことによる一切の事象について、責任は負えませんので、自己責任にてお願い致します。
サムネイル画像のリンクターゲットを “_blank” に設定する
編集するファイルは、extension/FlickrAPI/FlickrAPI.hooks.php です。
WikiMedia の Git にてソースを確認できます。以下の部分を変更します。
[変更前] FlickrAPI.hooks.php 170行目近辺$frameParams = array( 'align' => $options['location'], 'alt' => $options['caption'], 'caption' => $options['caption'], 'title' => $options['caption'], 'link-url' => $linkUrl );[変更後]
$frameParams = array( 'align' => $options['location'], 'alt' => $options['caption'], 'caption' => $options['caption'], 'title' => $options['caption'], 'link-url' => $linkUrl ,'link-target' => '_blank' );
最後に、link-target を追加しています。
リンク先をオリジナル画像にする
Flickr API によれば、各画像への URL は、以下のようになります。
https://farm{farm-id}.staticflickr.com/{server-id}/{id}_{secret}.jpg
or
https://farm{farm-id}.staticflickr.com/{server-id}/{id}_{secret}_[mstzb].jpg
or
https://farm{farm-id}.staticflickr.com/{server-id}/{id}_{o-secret}_o.(jpg|gif|png)
Extension:FlickrAPI では、photos_getInfo() という API を利用して $info という変数に格納し、URL を取得しています。
extension/FlickrAPI/FlickrAPI.hooks.php の URL を取得している箇所を自作関数と置き換えます。
[変更前] FlickrAPI.hooks.php 170行目近辺$linkUrl = $info['photo']['urls']['url']['0']['_content'];[変更後]
// $linkUrl = $info['photo']['urls']['url']['0']['_content']; $linkUrl = self::getOriginalUrl( $info );
合わせて、ファイルの最後の方に、以下の通り自作関数を追加します。
private static function getOriginalUrl( $info ){
return
"https://farm"
. $info["photo"]["farm"]
. ".staticflickr.com/"
. $info["photo"]["server"]
. "/"
. $info["photo"]["id"]
. "_"
. $info["photo"]["originalsecret"]
. "_o."
. $info["photo"]["originalformat"]
;
}
以上で、Flickr オリジナル画像へのリンクに変わります。
今回は以上です。
[pn-ad-mediawiki]