この記事を読むのに必要な時間は約 10 分です。
WP-Appbox という WordPress プラグインの紹介です。
このプラグインを利用すれば、Apple App Store の iPhone アプリへのリンクや、Google Play の Android アプリへのリンクが簡単に投稿できます。
合わせて、スクリーンショットなども自動的に取得して表示することができる便利なプラグインです。
iPhone アプリや Android アプリだけでなく、Amazon ストア、Amazon Android アプリストア、Wordpress プラグインや Windows Phone アプリ等、非常に多くのマーケットへ対応しています。
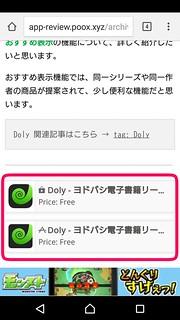
WP-Appbox 利用例
実際に WP-Appbox を利用するには、以下のようなコードを入力します。
そうすると、記事中に以下のようなリンクが自動的に作成されます。
WP-Appbox インストール方法
WordPress 管理画面内のプラグインの検索で出てきますので、詳細は省略させていただきます。
WP-Appbox 利用前に必要な設定
WP-Appbox は、デフォルトだとドイツ語の設定になっていて、アプリ名もドイツ語になってしまいます。日本語になるように設定変更が必要です。
また、投稿画面に、全アプリストアへのリンクが表示されますが、そんなに必要ないかと思いますので、必要なもののみに制限した方が便利になります。
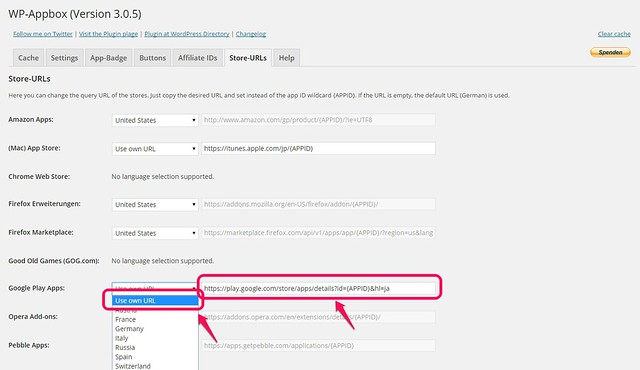
言語設定変更
- 設定 > WP-Appbox を開きます。上部にタブが並んでいます。
- Store-URLs タブを開きます。
- 「(Mac) App Store」 のコンボボックスを「Use own URL」に変更し、URL に以下を入力します。
- 「Google Paly Apps:」 も同様に「Use own URL」、以下 URL に変更します。
- 設定が終わったら、「Save Changes」ボタンを押すのをお忘れなく!
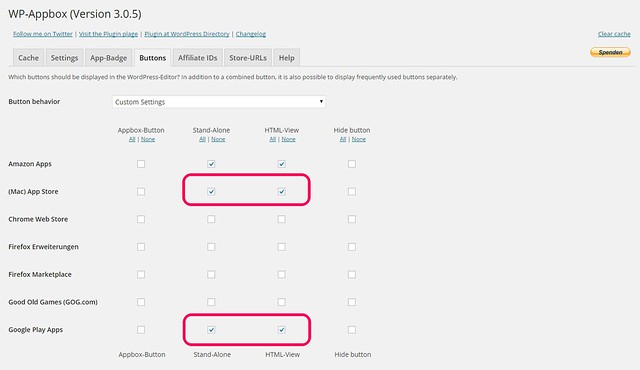
投稿編集画面の設定変更
- 設定 > WP-Appbox を開くのは、言語設定と同様です。
-
「Buttons」 タブを開き、以下のように設定すると良いと思います。
ポイントは、(Mac) App Store と Google Play Apps の行、「Stand-Alone」列 と「HTML-View」列 を On にしてあげます。 その他はあまり使わないと思いますので、チェック Off で良いと思います。
WP-Appbox の使い方
WP-Appbox は、以下のように、ショートコードを利用します。
解説します。
{マーケット名} には、利用するマーケットが入ります。編集画面のボタンクリックからの入力であれば、自動的に入力されます。
{アプリID} には、アプリの ID が入ります。何を入れれば良いかは、対応するマーケットによって変わります。
{オプション} は screenshots を入れるかブランクかです。詳しくは後述します。
Google Play の場合
Google Play のリンクを作成する場合、{マーケット名} の箇所には、「googleplay」を入力します。
次に、Google Play で該当アプリを検索し、URL を知らべます。Doly の場合、以下の URL になります。
URL の末尾の 「id=」以降の部分が {アプリID} に入れる ID になります。つまり、記事に入力するショートコードは以下になります。
Apple App Store の場合
Apple App Store のリンクを作成する場合は、{マーケット名} の箇所には、「appstore」を入力します。
Apple App Store で該当アプリを検索し、URL を調べます。Doly の場合、以下の URL になります。
URL の末尾の「id」以降の数値部分が {アプリID} に入れる ID になります。つまり、記事に入力するショートコードは、以下になります。
リンク表示方法の変更
WP-Appbox では、出力されるリンクのことを “Badge” と呼びます。”Badge” には、以下の形式があります。
- Simple Badge
- Compact Badge
- Screenshots
- Screenshots Only
おすすめは、「Simple Badge」です。
デフォルトの形式の指定と、アプリストア毎の形式の指定は、設定にて変更可能です。
また、個別の入力毎に、スクリーンショットを追加することが可能です。
各表示方法の例
実際に各表示方法の例を、PC表示、スマホ表示、それぞれに見ていきたいと思います。
Simple Badge
PC表示 :
スマホ表示 :
Compact Badge
PC表示 :
スマホ表示 :
Compact Badge ですと、スマホ表示の際に、下部に余分な隙間があいてしまいます。Simple Badge をおすすめします。
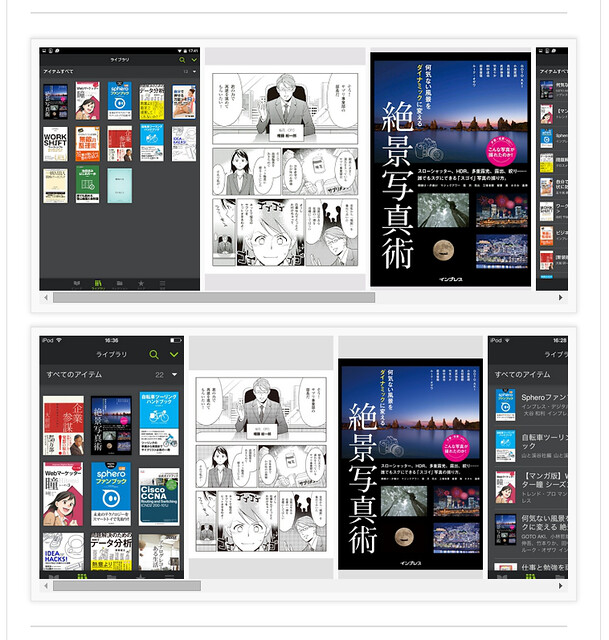
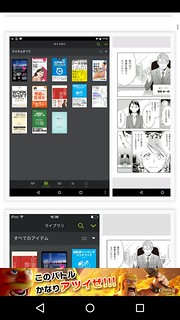
Screenshots
PC表示 :
スマホ表示 :
Screenshots Only
PC表示 :
スマホ表示 :
デフォルト形式の設定方法
- 設定の WP-Appbox を開きます。
-
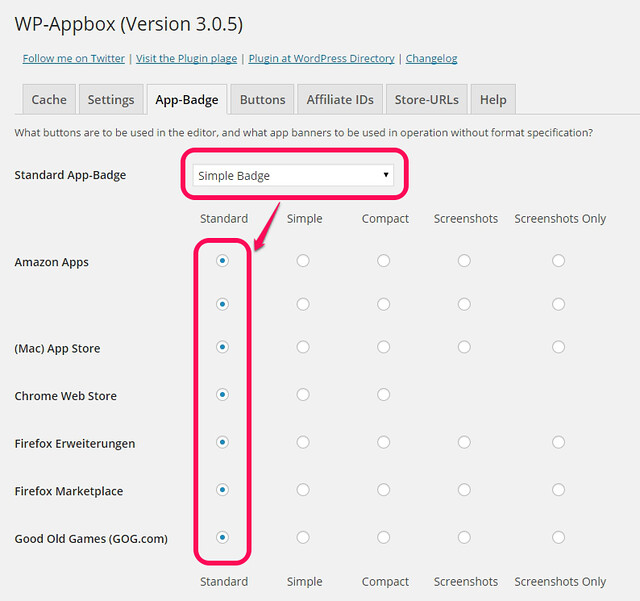
「App-Badges」タブを開きます。
「Standard App-Badge」 は、その下で「Standard」に指定されているものに対して、どの Badge 形式を指定するかになります。
各アプリストアで、個別に形式を変える場合は、アプリストアの行で他の形式を選択します。例えば、Amazon Apps だけ Compact Badge で表示、といったことを指定できます。
画像に入っていませんが、さらに下に Google Play Apps がありますので、同様に Standard もしくは Simple を指定すると良いかと思います。
入力時にスクリーンショットを追加する方法
入力時に、{オプション} として「screenshots」を指定することで、個別に指定できます。
まとめ
WP-Appbox という WordPress プラグインと、その使い方をご紹介しました。
スマホが普及している昨今、アプリを紹介する機会は多いかと思います。URL を調べるだけで、アイコンやタイトル、レビュー評価値などを整形してリンクを作成してくれますので、とても便利なプラグインだと思います。
記事中では紹介しきれませんでしたが、他の色々なアプリストアも対応していますので、公式サイトを参考にご利用ください。
今回は以上です。


















1件のコメント